Table Of Content

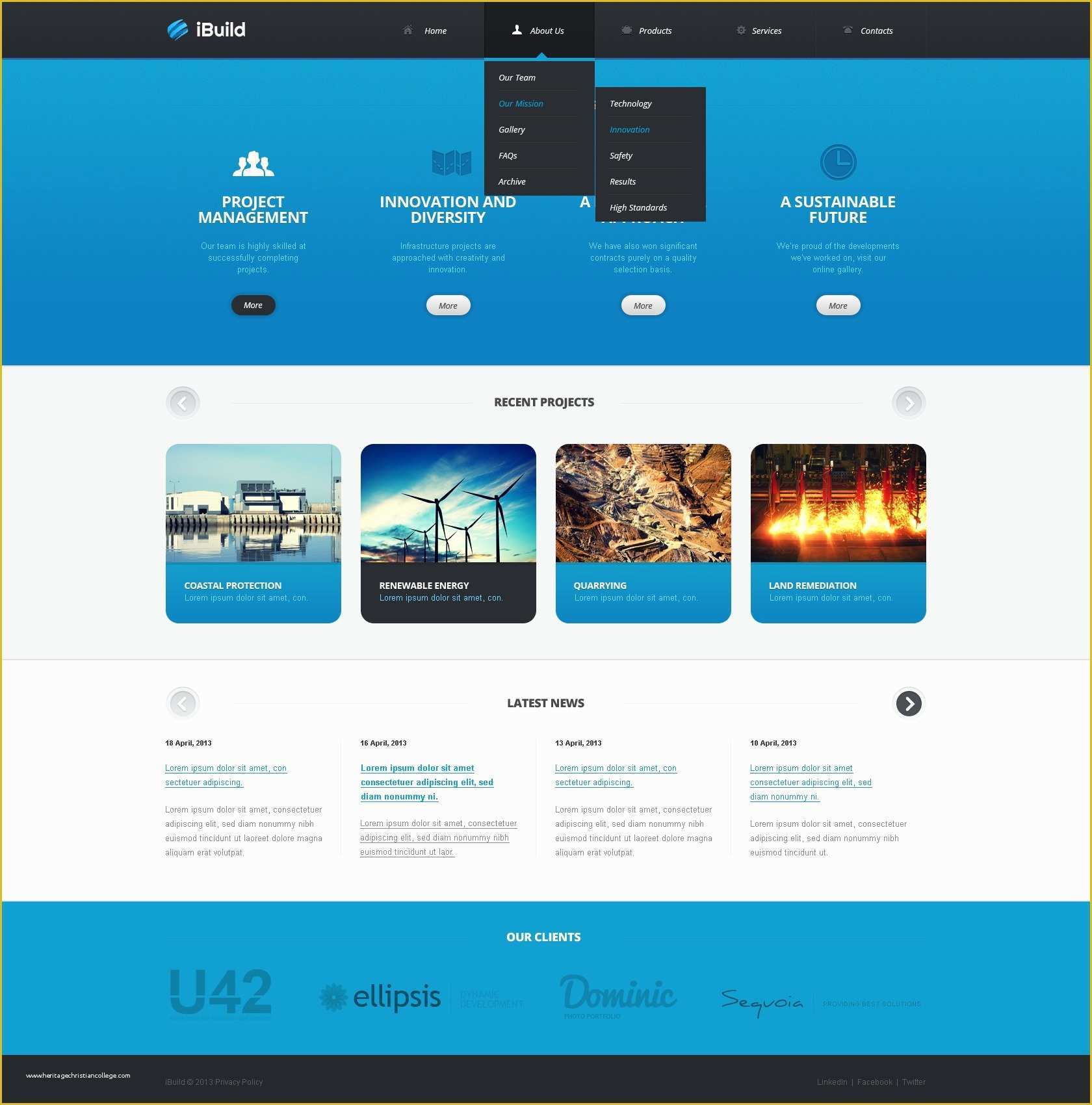
And if you are looking considering tools to build your next web application, reduce your development time by choosing Budibase. Buffer takes advantage of a primary top nav, and secondary left navigation panel. This makes it easy to navigate between products and functionality. It also mixes it’s brand colours wonderfully throughout the UI giving it character and creativity.
Start creating web apps today
Put some effort into how your database handles this extra volume and load. Since each of your client’s data is in its own database, you can easily spread them all across many database servers, without the need for “sharding”. Now is the time to go back to step 2 and look at your market research. Take your list of competitors and sign up to their free trials. After step 1,2 and 3, you should have an idea of what your web app is, who your users are, and the features it will have. Talk to users regularly, you might be surprised how many of them will be happy to give you their opinions for free!
Seek flow in the user journey
Top 8 Front End Languages - A Beginner's Guide - Simplilearn
Top 8 Front End Languages - A Beginner's Guide.
Posted: Thu, 27 Jul 2023 07:00:00 GMT [source]
UX design should begin at the ideation stage of your web application. Get started with the most advanced email builder for your next campaign or newsletter. They have used a multilayered solution to recreate lovely 3D scenes, short yet effective animations, and beautiful graphics. The content perfectly blends into the entire entourage uncovering the value of the product. RappiPay is a representative web application example that demonstrates how storytelling experience can turn boring things into interesting and engaging ones. You may create traditional cartoonish animation or fancy digitally generated one.
Integration with device features
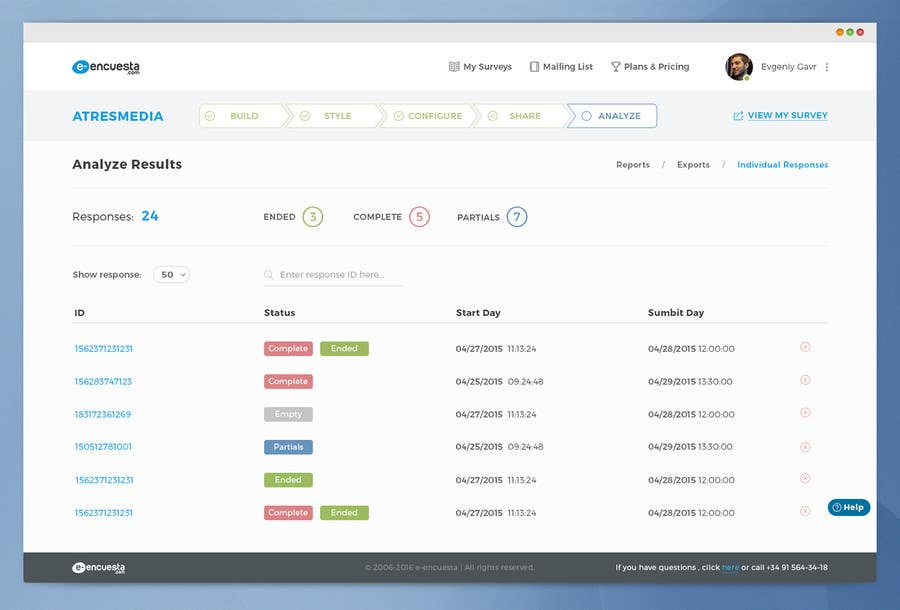
That’s why the app design process mostly focuses on efficiency, where everything is plain, easy and intuitive. Just like web and mobile, web application design consists of two major components UI (user interface) and UX (user experience). High contrast in web apps enhances element distinction, creating visually appealing designs. It guides users to important elements, drawing attention and ensuring easy navigation. For example, Slack uses contrasting purple to highlight active channels, enhancing usability and user intuition. Arrange web page content for an easy-to-use, accessible user experience.
But, more significantly, it makes it easier for your users to navigate and use your web app. UI consists of color palettes, fonts, images and other elements the user interacts with on the web app. All of the visual aspects should be cohesive, both aesthetically and functionally. They should be suitable for the web app and the brand it represents. In software engineering, this pattern is very popular and it has existed for a long time. This architecture can be used in desktop, web, or mobile applications.

A company may opt to create a click-thru prototype to test with real users and refine the final product, or to aid their funding rounds by letting investors try out the product. Based on the insights gathered, the next step is to define the web app’s core features. This involves setting clear objectives for what the web app will achieve and how it will benefit the user. Web apps and websites share differences so naturally, the process of designing a web app vs a website will be different too.
Many people make the mistake of thinking web app design is entirely about interface appearance. A great user interface (UI) is an important part of web app design, but there’s a lot more to the story. Excellent web app design is equal parts aesthetics and functionality.
Step 3 - Define your web apps functionality
It is one of the web application examples where the team uses animations in portions. They do not overwhelm visitors with an incredible idea; they just use small pieces to support the content and make the presentation of the product brighter and more efficient. Yes, trends require you to stay on top of things and continuously introduce changes to the interface to look and feel modern. Let us find out what condiments you may use to spice up the web application design today. A testimonial is your tool to build trust in your prospects with the help of your current customers. As you finalize your design, work closely with the development team to ensure a smooth transition from design to implementation.
The template offers a variety of pages, and its responsive design lets users jump from page to page—and screen to screen—without delays. You can easily customize it through its drag-and-drop interface, and offer your users a unique visual experience as they interact with your web app. It includes features such as video widgets, image sliders, in-browser editing, contact forms, and Google Maps. Get valuable user insights with Hotjar's product experience insights tools to design a web app your customers love.
Use color psychology as well as motivational language to create natural magnets in the interface that will compel your prospects to make a purchase. Along with the hero area, the service section makes an impression, promotes the application and turns traffic into the leads. Use tables since they can easily compare and contrast the benefits of each package. Use it to show prices as well as play some marketing tricks by highlighting the best offer or showing the discount. On the other hand, it has a big flaw since it is time-sensitive. If you are running a small company, then chances are your virtual assistant will not be available during the night shift and evening hours.
And borrowers seeking PSLF credit under the IDR Account Adjustment would need to do this prior to April 30th. The Direct consolidation and IDR applications can be accessed online at StudentAid.gov. Automate tasks, bring data into your designs, and boost collaboration with a wide range of plugins and widgets created by—and for—the community. Think of InVision Studio like an advanced version of Sketch, complete with advanced motion animations, collaboration tools, and options to create and share prototypes.